Loading 3D Models
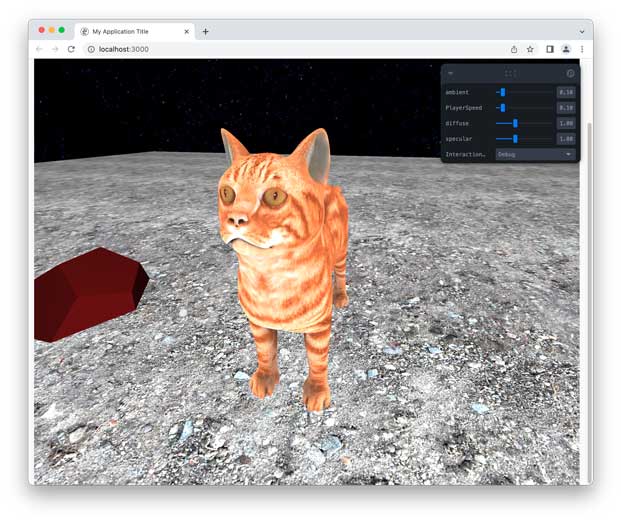
If you want to load 3D models, first be aware that loading arbitrary formats is tricky and we make no guarantees that you will be able to load the model of your choice. We do, however, provide some default functionality and examples in the Example1 Scene.
We do not want you importing shader materials from external files. You should be implementing these yourself! The cat example we provide uses the vertices and uv coordinates of the model, as well as a texture atlas, but they are rendered with a custom shader that is also provided in the example code.

The cat model in this example was converted from an .obj file downloaded from this link.
Exporting glTF files from Blender
The gltf format is probably the easiest to get working in threejs / anigraph. You can export it from Blender, which you can use as a way to convert from other formats.
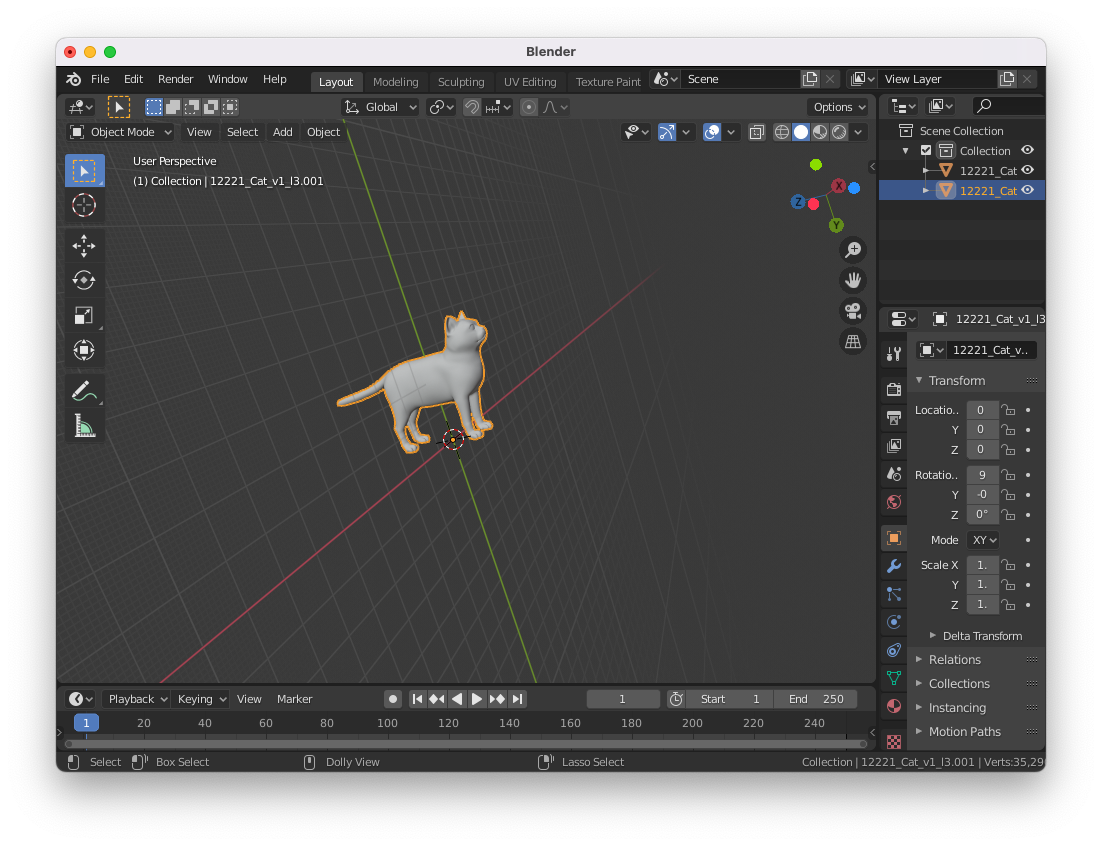
Select the object
Fist select the object you want to export

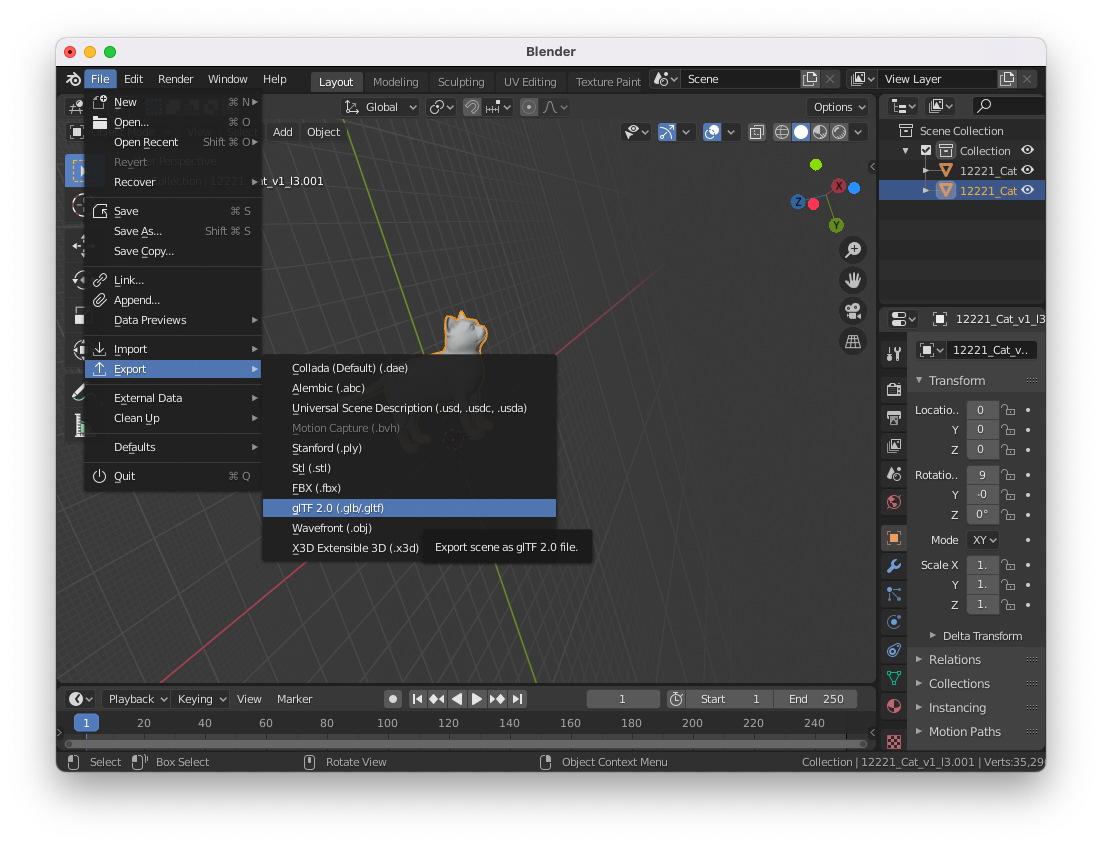
Then go to File->Export->glTF 2.0

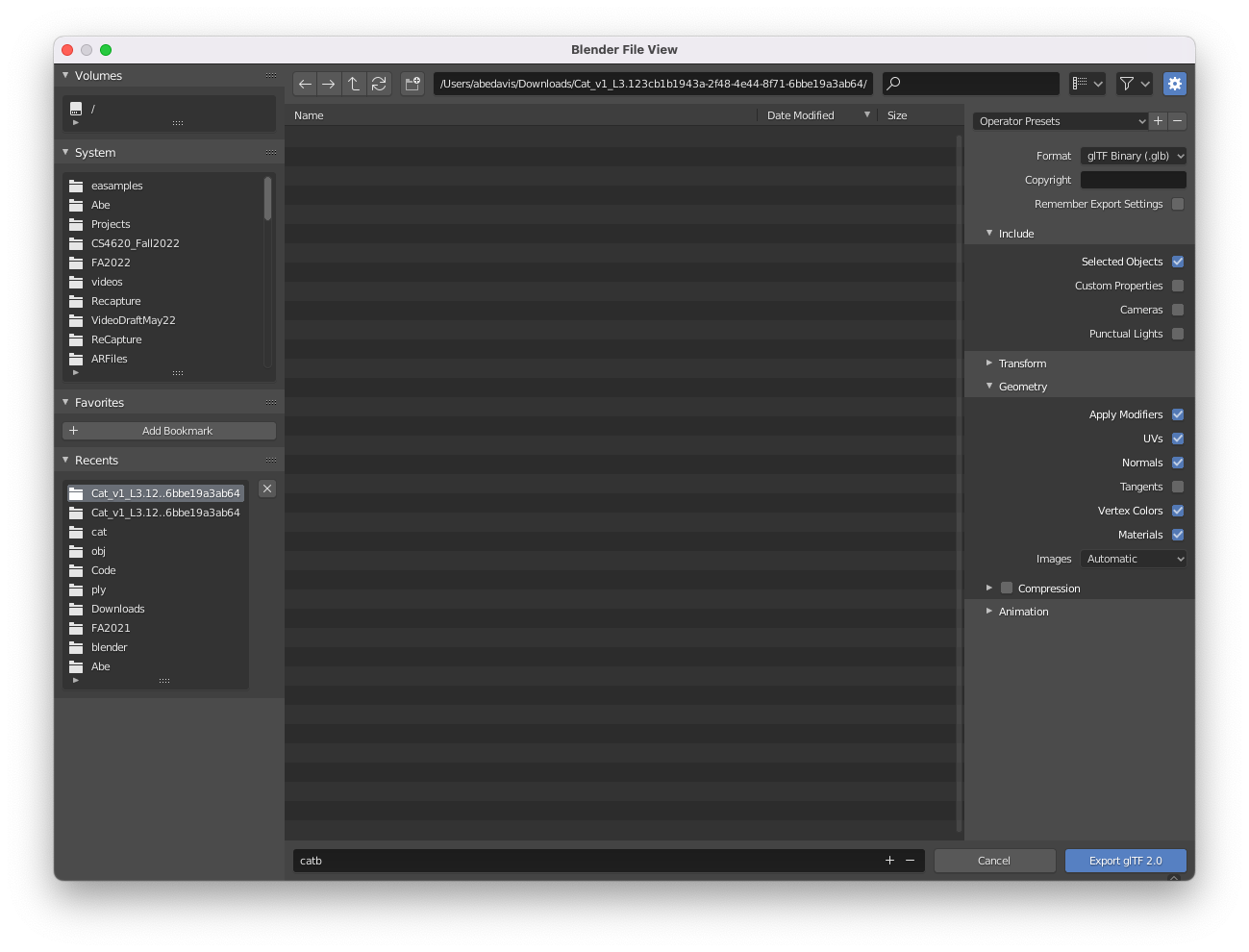
Here are the settings that I used to export the cat model:

Importing the model
/**
* We may want to specify some transformation from the loaded file's coordinate systems to a model coordinate system.
* This will let us correct for different coordinate standards (e.g., which axis is up, overall scale factors...)
*/
let sourceModelTranslation:Vec3 = V3();
let sourceModelOrientationZ:Vec3 = Vec3.UnitZ();
let sourceModelOrientationUpVector:Vec3 = Vec3.UnitY().times(-1);
let sourceModelScale:number=0.02;
let catTransform = NodeTransform3D.FromPositionZUpAndScale(
sourceModelTranslation,
sourceModelOrientationZ,
sourceModelOrientationUpVector,
sourceModelScale);
/**
* We will load an AObject3DModelWrapper, which simply wraps a `THREE.Object3D` class from threejs
*/
this.loaded3DModel = await this.loadModelFromFile("./models/gltf/cat.glb", catTransform);
/**
* Our cat comes with a texture, so we load that as well and add it to the shader material we will be using for the loaded mesh.
*/
let catTexture = await ATexture.LoadAsync("./models/obj/Cat_v1_L3.123cb1b1943a-2f48-4e44-8f71-6bbe19a3ab64/Cat_diffuse.jpg");
this.playerMaterial.setTexture('diffuse', catTexture);