Code Samples
Since we moved to a uniform engine, it made it possible for us to start posting code samples. These samples illustrate some of the technical challenges that you might run into as part of mobile development. All of these samples come with source code. You are allowed to use the code here as reference or directly in your own games.
Right now, you will note that the samples page is pretty sparse. That is because we are still working on writing these samples for you. If you want to help us, that would be great. If you write a prototype that you think might be of use to the rest of the class, send it to us and we will post it here.
| Hello CUGL |

|
|
This is a basic demo of CUGL that shows off the basics features: loading assets, displaying an image, and creating simple UI elements. This demo is the one shown on the first day of class. |
| Space Demo |

|
|
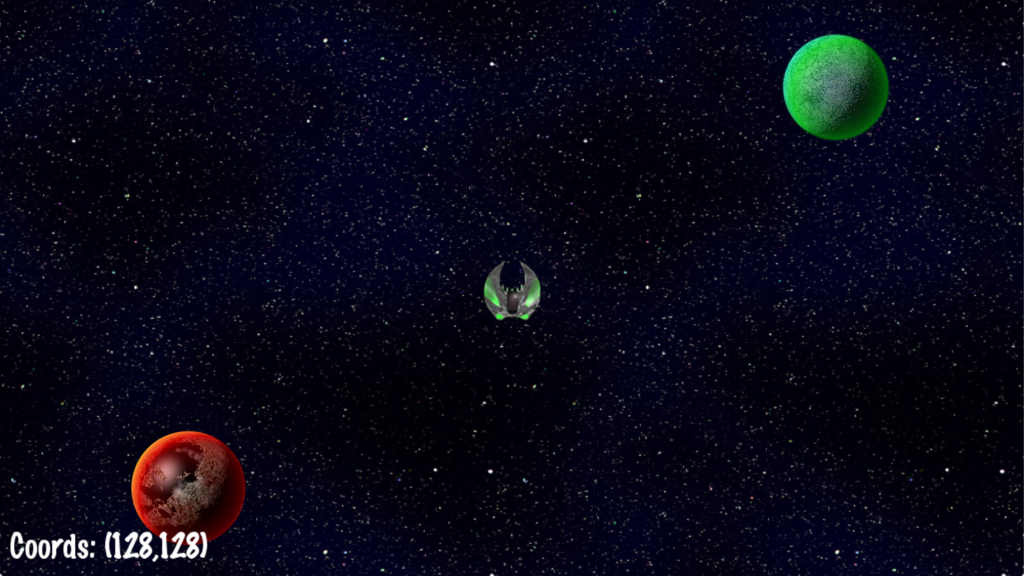
This is demo showshow to use a Scene Graph to get interesting parallax effects. It also shows how to write an application that takes multiple forms of input. This is the demo to start with when you are trying to figure out your input schemes for your game. |
| UI Demo |

|
|
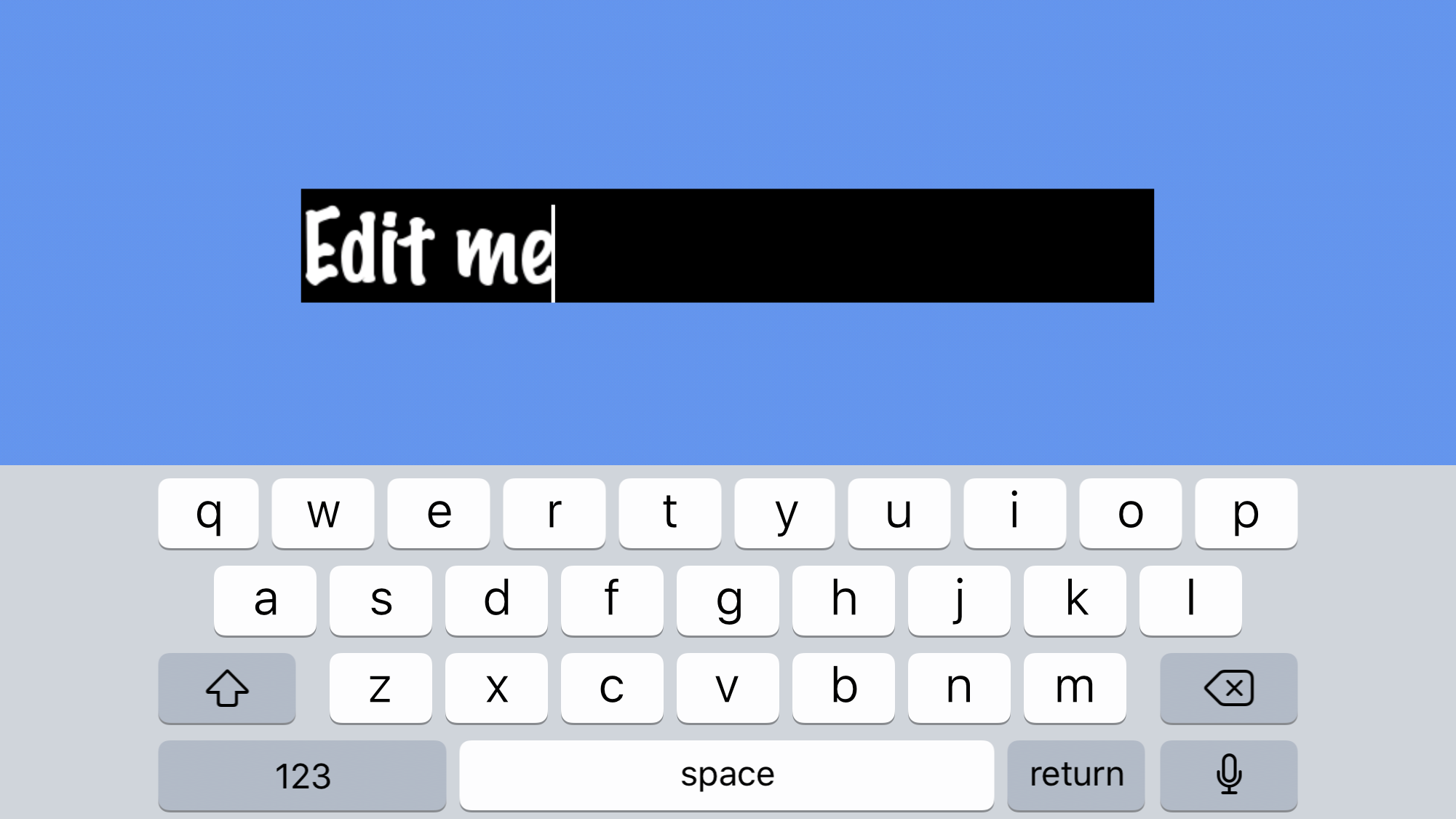
This demo shows off how to use the limited interactive UI elments supported by the engine: buttons, sliders, text fields, and layout managers. This demo makes heavy use of the |
| Poly Demo |

|
|
This demo shows how to create the textured scene graph nodes. The classes can be used to draw solid polygons, or polygon paths. Furthermore, we show how to define these shapes in the |
| Rocket Demo |

|
|
This demo shows the proper way to use Box2D in CUGL, decoupled from the scene graph. This is a port of (part 1 of) Lab 4 from 3152. The demo uses wireframes to show the physics fixtures. You can toggle these wireframes by double clicking, or using D on the keyboard. |
| Ragdoll Demo |

|
|
This demo shows the proper way to use Box2D to create complex, jointed objects. This is a port of (part 3 of) Lab 4 from 3152. This demo uses wireframes to show the physics fixtures. You can toggle these wireframes by double clicking, or using D on the keyboard. |
| Platformer Demo |

|
|
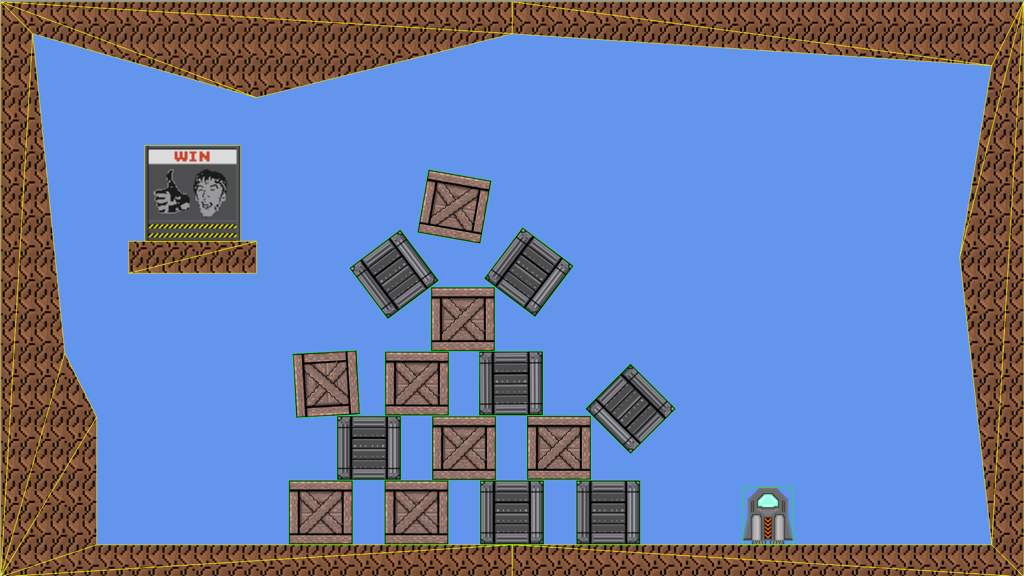
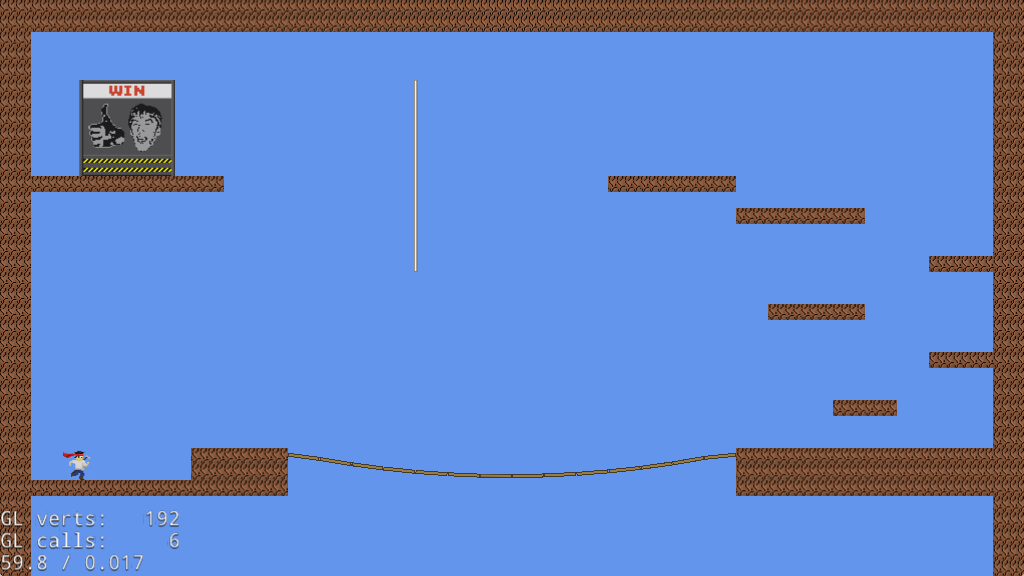
The last of the Box2d demos, this is a port of (part 2 of) Lab 4 from 3152. It does not show any Box2 features that you did not already see in the previous demos. Instead it shows you have to create a platformer with a floating joystick, seen in games like Oddmar the Viking. |
| JSON Demo |

|
|
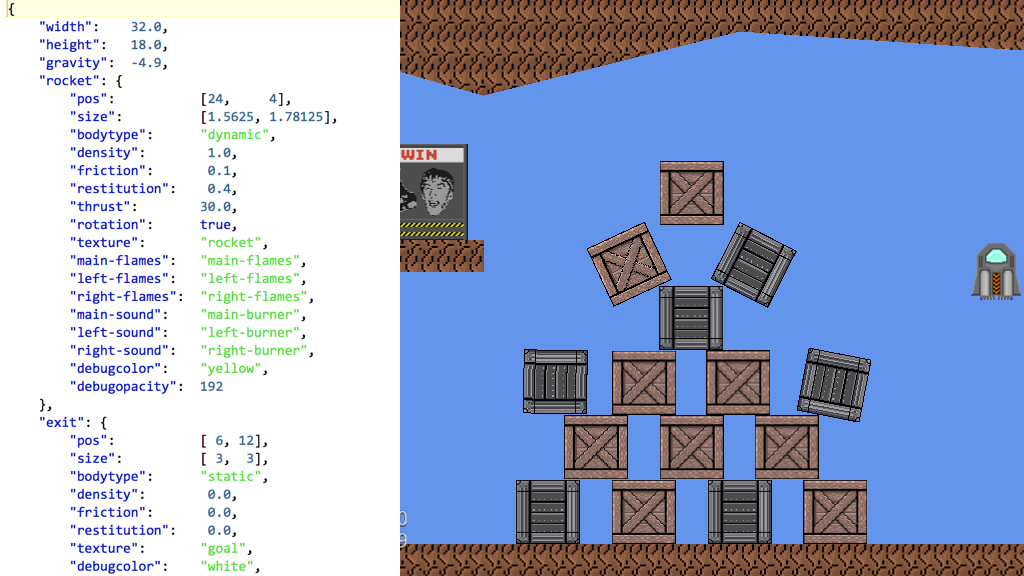
This demo is mostly identical to the Rocket Demo. However, instead of hard-coding the level layout, the level is defined by a JSON file. This demo shows you how to add custom loaders to the Asset Manager and use that to load your levels. |
| Action Demo |

|
|
This is a barebones demo to show off tweening and cross-frame animation actions. This part of CUGL is experimental, as many of these features are a bit overkill. It is perfectly possible to have professional looking animations without them. |
| Memory Demo |

|
|
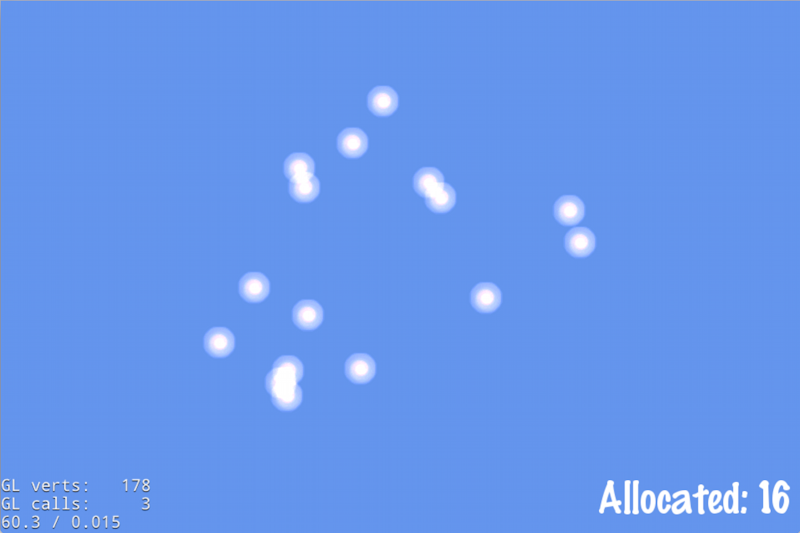
This demo shows off how to use freelists and memory pooling in CUGL. It is very similar to a LibGDX demo from the introductory course. |
| Graphics Pipeline |

|
|
This simple demo shows how to use the CUGL render classes to create a custom OpenGL pipeline. With such a pipeline you can introduce custom shaders or even even have 3d graphics (provided you have taken CS 5625). |
| Cube Transitions |

|
|
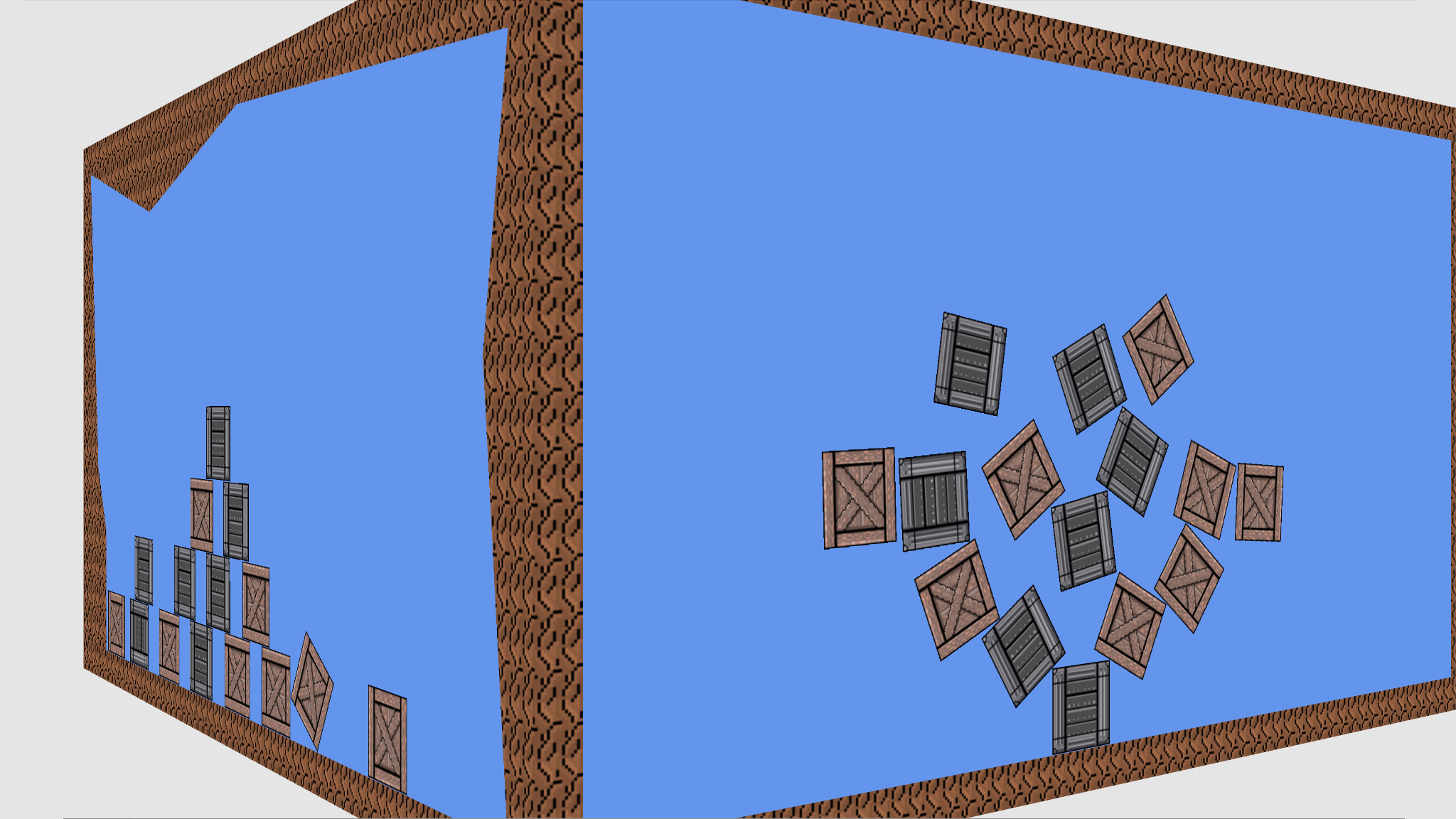
This demo shows how to create a rotating cube that transitions between 2d scenes. This was used in 2022 by the game Yeti, Set, Go to create a 2d platformer that circled a cubic mountain. It works by creating two different graphical pipelines – a 2d one and a 3d one – and combining them together. |
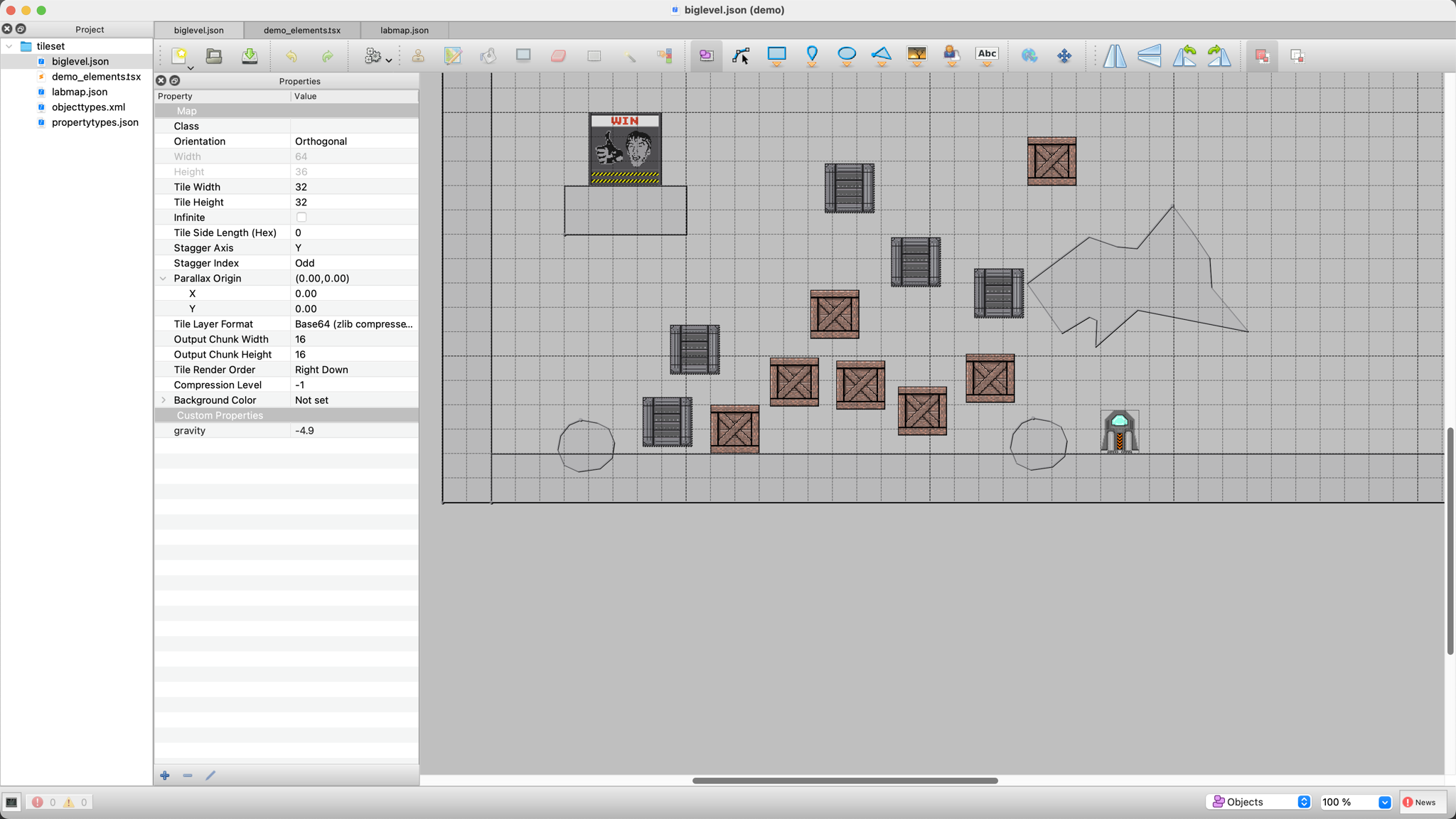
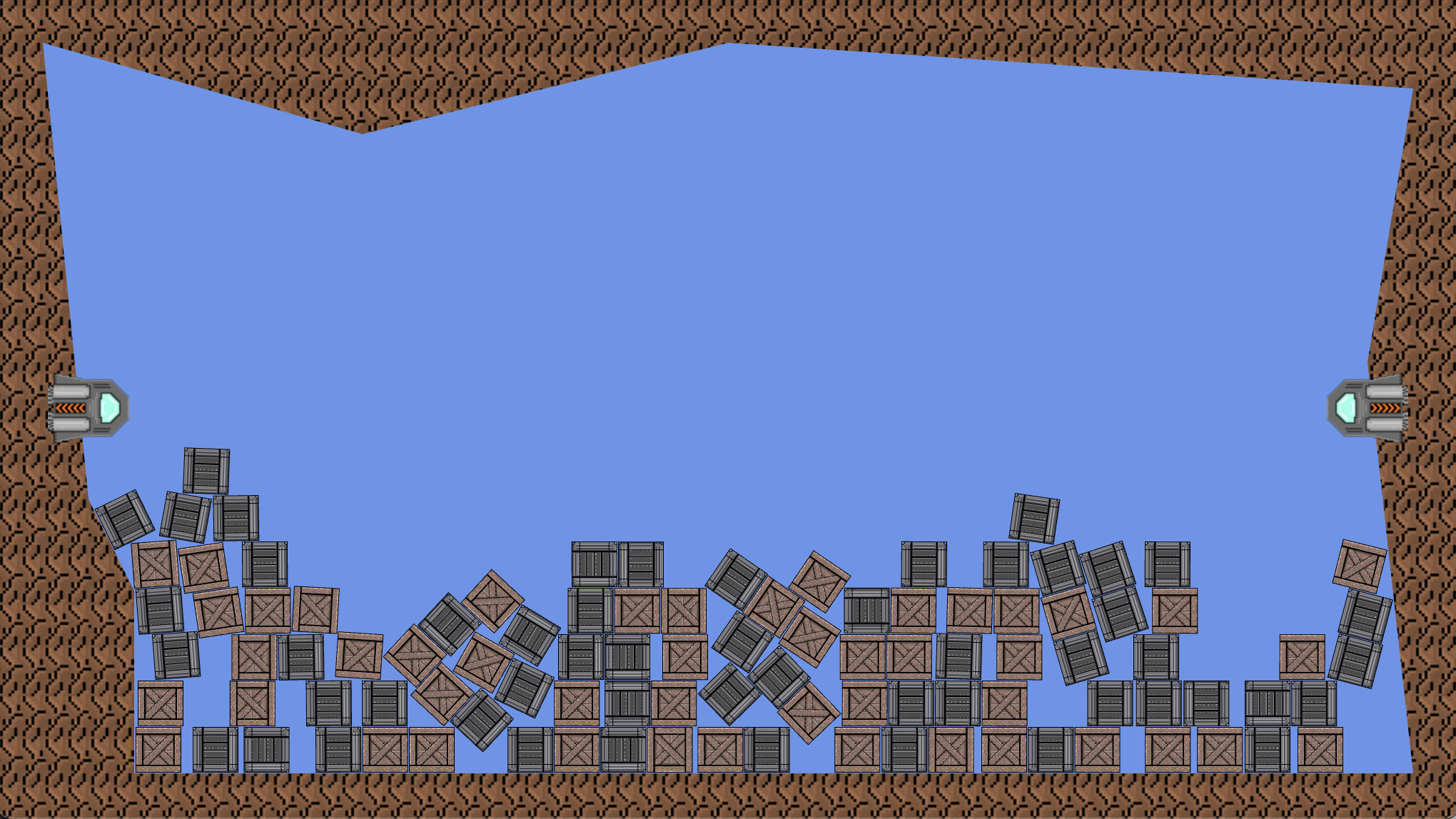
| Tiled Demo |

|
|
This demo shows how to integrate (JSON) levels generated by the Tiled level editor that is popular with many students in the introductory course. It heavily leverages custom property types. We have included the Tiled project with the demo. |
| Networked Physics |

|
|
This is code sample demostrates how to use the new networked physics extensions CUGL 2.5. This code is actually an incomplete tutorial like the individual activities you have worked on in class. In fact this tutorial builds on the networking lab (as well as the geometry lab). |
